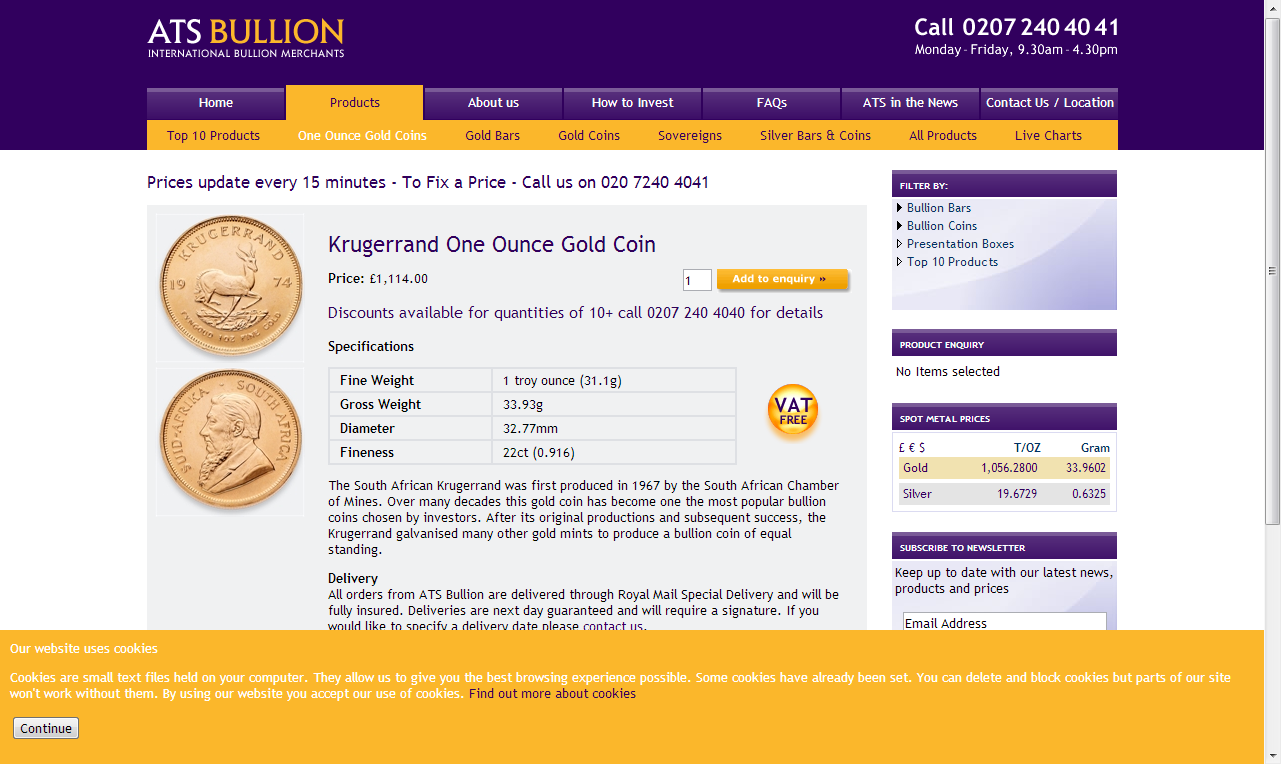
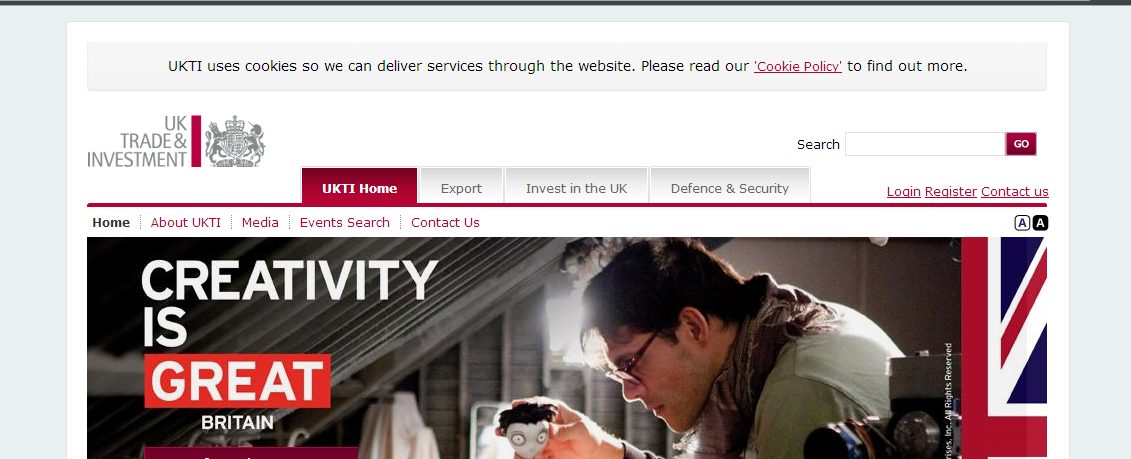
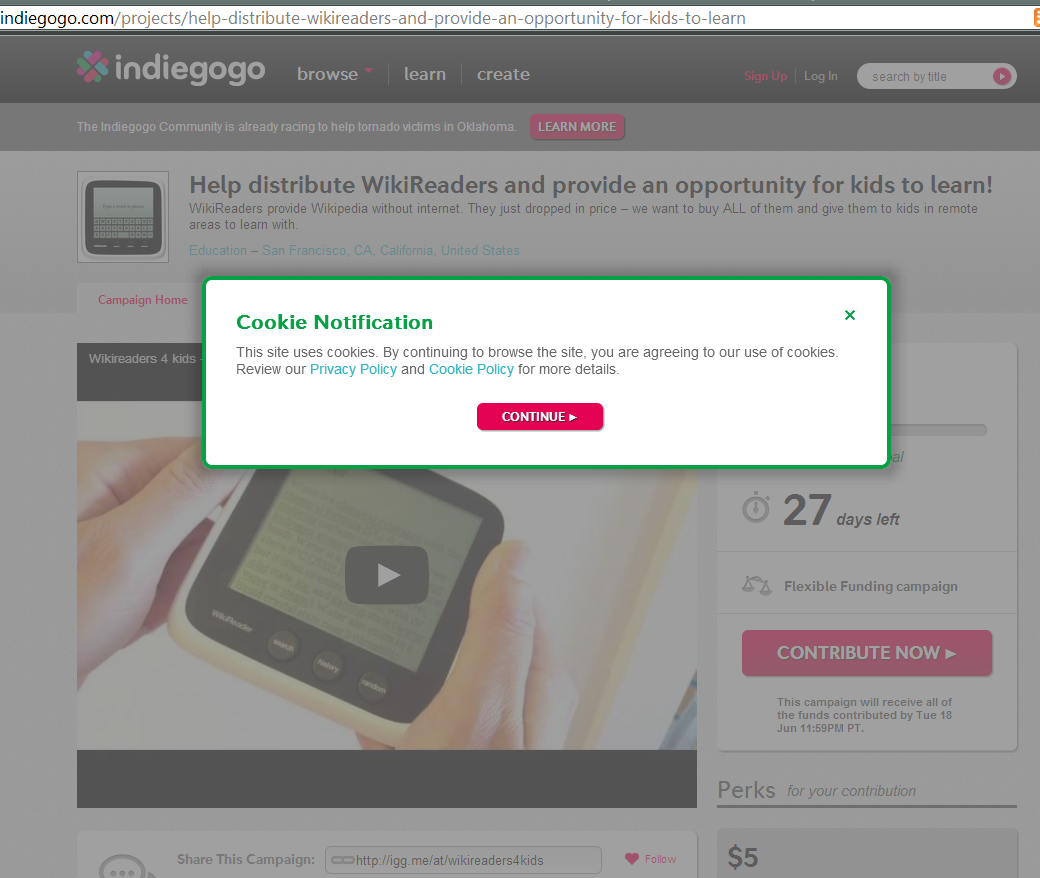
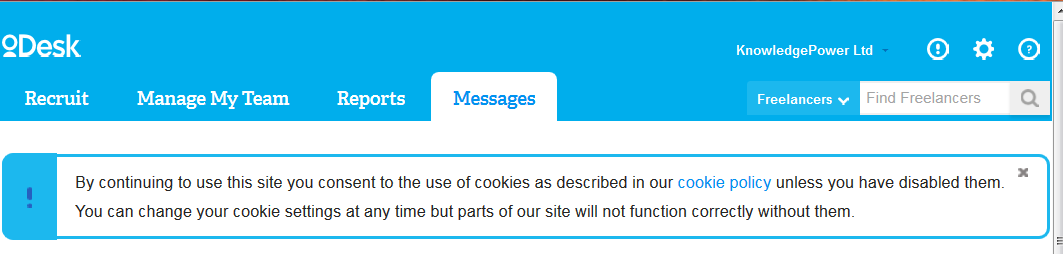
Cookie warning implementation examples
The EU requirements about every site having to bug users with warnings about cookies are annoying, but unavoidable. Exactly what to do is not laid down as a black and white rule. There are lots of different interpretations about how to present the alert / warning / notification to users.
Out of research interest we've gathered a few examples of different websites' approach to abiding by the regulations.